오랜만에 쓰는 Flutter정리글. 처음에 Flutter를 입문하게 된다면 어떤 방식으로 시작해야할지 감이 잡히지 않을것이다.
당연하다. 나도 처음에 Flutter를 접하고 어떤 방식으로 디자인을 해야할 지 전혀 감이 잡히지 않았었다.

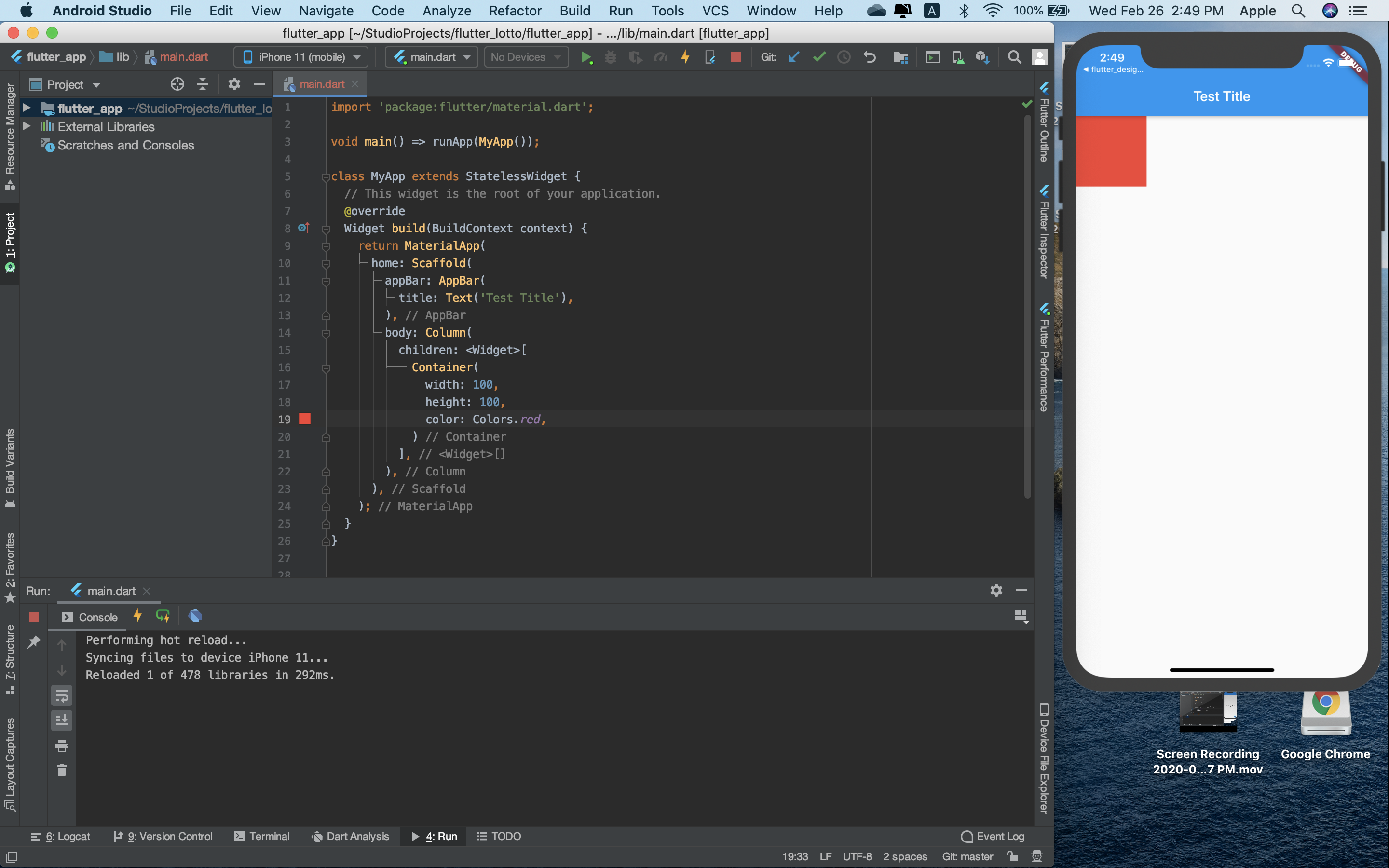
위 사진은 기본적으로 Flutter Application을 생성하였을 때 보여지는 이미지이다. 하지만 처음에 입문하는 입장으로서는 혼란스러운 기능들이 너무 많다.
필자도 처음에는 버튼을 클릭했을 때 숫자가 증가하는 원리에 대하여 무지하였다.
이러한 혼란을 방지하기위하여 MaterialApp과 Scafford를 남기고 모두 다 지워보았다.

이 코드를 한번 뜯어보자
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Test Title'),
),
body: Column(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
)
],
),
),
);
}
}
첫줄의 material.dart을 import하는 구문을 볼 수 있다.
이 material.dart라는 파일은 Material디자인을 불러와주는 역할을 한다.
디자인을 보고싶다면 두 웹사이트에 들어가서 참조하면 된다.
Homepage
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
Material Components widgets
flutter.dev
void main() => runApp(MyApp());요놈은 말그대로 MyApp()을 실행시켜준다.
Dart라는 언어는 신기하게도 => 기호를 이용하여 return 역할을 한다.
class MyApp extends StatelessWidgetMyApp이라는 이름의 StatelessWidget 을 상속받은 Class를 생성한다는 뜻이다.
위젯은 크게 두갈래로 나뉘어져있다. StatelessWidget 혹은 StatefulWidget이다.
StatelessWidget은 정적인 표현을 할때 사용되며, StatefulWidget 은 동적인 표현을 할때 사용되는 위젯이다.
그렇다면 @override란 무엇일까.
이는 상속으로서 객체지향언어의 특징중 하나이다.
부모-자식관계로 비유한다면 부모에게 받은 지식, 재산을 자식이 자신에 알맞게 고쳐서 사용한다 비유할 수 있다.
짧게 말하면 상위 클래스에 있는 모든 기능들을 물려받아 쓸 수 있는 것이다.
MyApp에서는 StatelessWidget에 있는 기능들을 물려받아 사용할 수 있는 셈이다.
Widget build(BuildContext context)
Flutter 에서 BuildContext는 위젯 트리에 있는 위젯 위치이다. 그리고 각각의 위젯마다 고유의 BuildContext 가 존재한다.
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Test Title'),
),
body: Column(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,)]
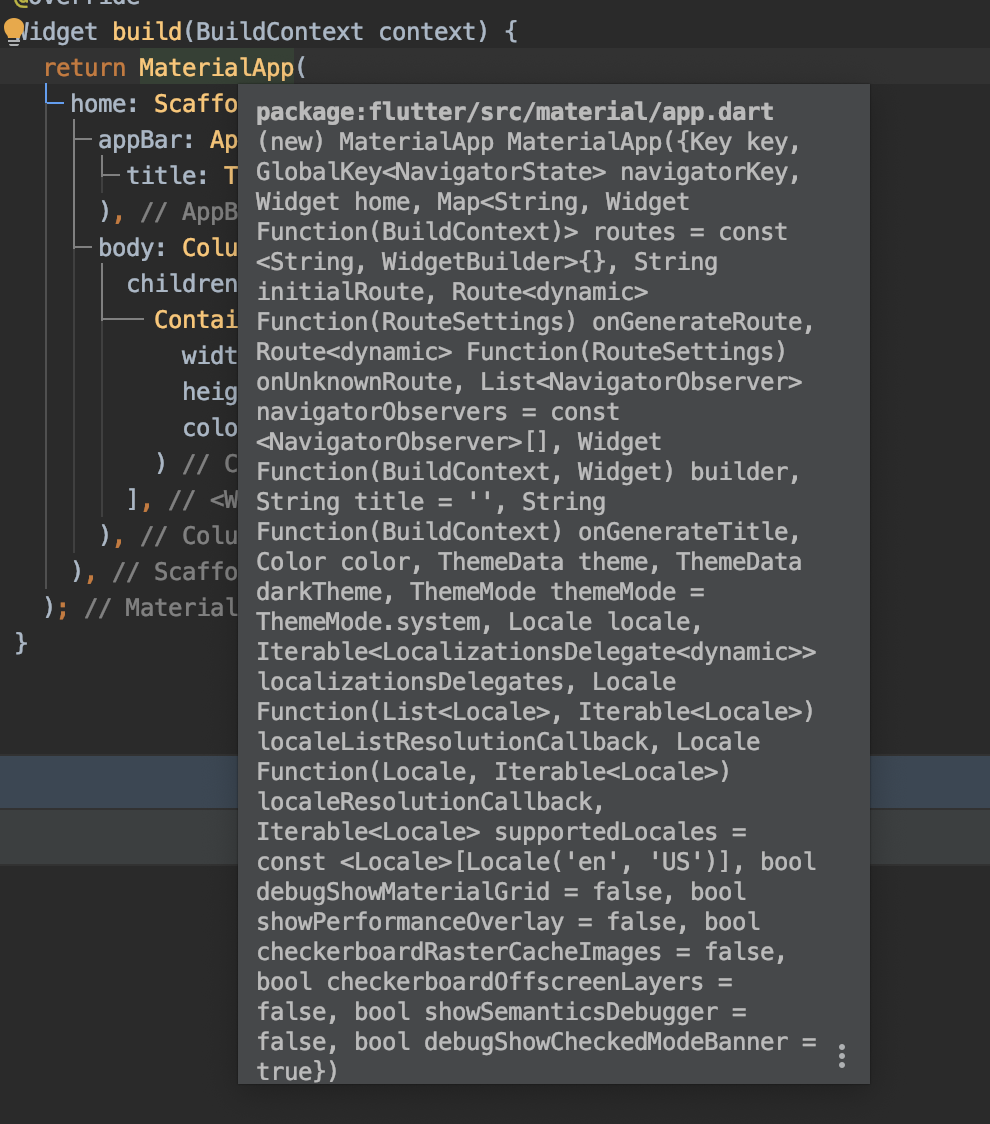
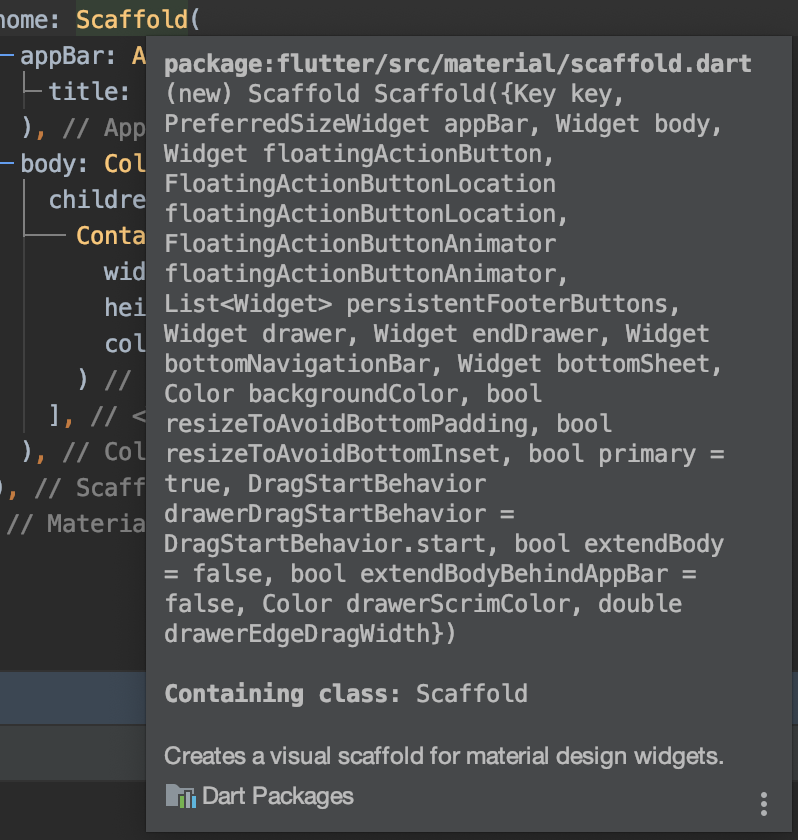
우선 왼편 사진의 MaterialApp에서는 이러한 설정을 넣어줄 수 있다. MaterialApp에서 home에 Widget을 넣어줄 것이다. Widget은 Scafford란 이름의 위젯이다. 그렇다면 Scafford에는 어떤 것을 넣어줄 수 있을까? 오른편의 사진을 보자.


우선 이 Scafford에 들어간 것은 AppBar, Column, Container이다.
appBar에 적절한 위젯 AppBar을 넣어주었고 body에는 Column을 넣어 다수의 위젯이 들어갈 수 있게 하였다.
Column이란 위젯을 세로방향으로 배열할 수 있게 해주는 기능이다. 그와 반대로 Row는 가로방향으로 배열할 수 있게 해준다.
그리고 마지막으로 Container을 넣어주었다. Container는 네모난 상자이다. 그안에도 위의 Scafford와 같이 수많은 설정들을 해줄 수 있다.
솔직히 말해서 이런 모든 기능들을 외우기란 불가능에 가깝다.
https://flutter.dev/docs/cookbook
Cookbook
This cookbook contains recipes that demonstrate how to solve common problemswhile writing Flutter apps. Each recipe is self-contained and can be used as areference to help you build up an application.
flutter.dev
개발을 하고자 하는 사람이라면 공식문서를 가까이 하는 습관을 들이자.
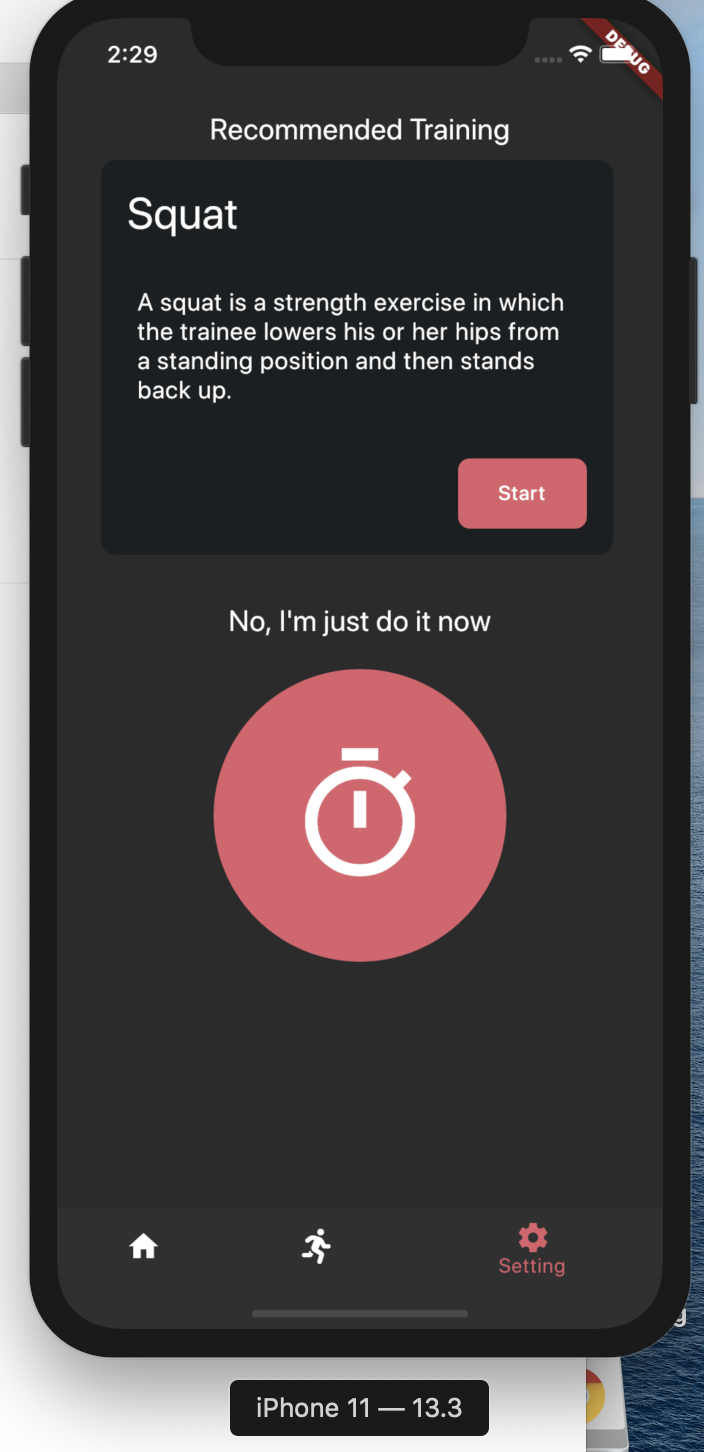
아래 스크린샷은 취미로 개발중인 타이머 어플리케이션이다.

Setting에 타이머가 보이지만.. 일단은 임시로 해놓았다 ㅋㅋㅋㅋ.

2020/02/03 - [Programming/Flutter] - Flutter 정리 - 3 Flutter 문법에 관하여 알아보기 - 함수편
2020/02/03 - [Programming/Flutter] - Flutter 정리 - 2 Flutter 문법에 대해 알아보기 - 변수
2020/02/03 - [Programming/Flutter] - Flutter 정리 - 1 설치를 해봅시다.
'Flutter' 카테고리의 다른 글
| [Flutter News] Flutter Clock Challenge 의 승자는? (0) | 2020.02.28 |
|---|---|
| Flutter에서 "reference to an enclosing class method cannot be extracted"가 나타날 때 해결법 (0) | 2020.02.08 |
| Flutter 정리 - 3 Flutter 문법에 관하여 알아보기 - 함수편 (0) | 2020.02.03 |
| Flutter 정리 - 2 Flutter 문법에 대해 알아보기 - 변수 (0) | 2020.02.03 |
| Flutter 정리 - 1 설치를 해봅시다. (0) | 2020.02.03 |